tags: Win Vscode IDE 工具 2018 年
1.1. 软件介绍
1.2. 软件下载&安装
Visual Studio Code
Visual Studio Code 官方文档
1.3. 小技巧
1.3.1. 修改语言为中文
步骤一: 在扩展中添加 中文简体语言包

步骤二: 打开配置文件
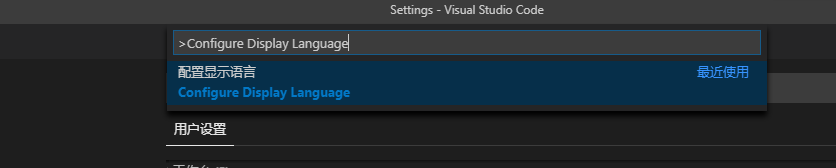
点击快捷键ctrl+shift+p,输入 Configure Display Language
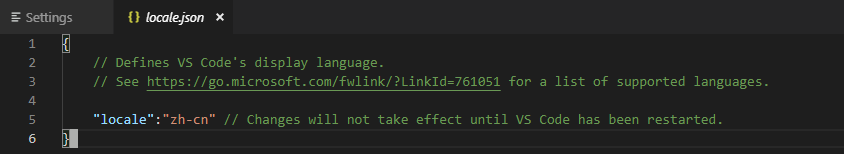
步骤三: 修改配置文件
修改成如图所示即可"locale":"zh-cn"。
保存ctrl+s,重启 vscode 软件即可生效。
1.3.2. 打开用户设置
步骤一: 打开设置
文件 -> 首选项 -> 设置
步骤二: 打开用户设置文件
输入 settings,点击”在 settings.json 中编辑”即可进入用户设置。
1.3.3. 修改用户配置文件
当前使用配置
1 | { |
1.4. 常用命令
1.4.1. 基础界面命令
- ctrl+y 取消撤销
- ctrl+sheif+f 全局搜索文件,搜索所有文件中内容
Vscode 快捷键
https://www.cnblogs.com/hellofangfang/p/10511193.html
1.5. 详细插件使用
Vscode 插件市场:
1.5.1. 插件快捷键
简单列出如下插件的常用快捷键。
- koroFileHeader
ctrl+alt+t: 当前位置,生成函数注释。ctrl+alt+i: 光标位置,生成头部注释。
1.5.2. vscode-icons(图标显示)
根据文件类型显示对应图标。
1.5.3. koroFileHeader(自定义注释模板)
使用说明:
- settings.json 自定义注释模板
ctrl+alt+t: 当前位置,生成函数注释。ctrl+alt+i: 光标位置,生成头部注释。
1.5.4. Markdown Preview Enhanced(MarkDown 使用软件)
使用说明:

1.5.5. AutoFileName(文件路径自动补全)
1.5.6. Sort Lines(代码行排序插件)
选择要排序的行,按 F1 键排序并选择所需的排序。常规排序具有默认热键 F9。

1.5.7. Git History
以图表的形式查看 git 日志
git 存储库,方便文件备份。
步骤一: 配置关联到 github 仓库
pass ,详见网上
参考链接: https://blog.csdn.net/lhb_11/article/details/77837078
步骤二: vscode 中 git 使用
ctrl+shift+p命令快捷键,输入 git,有全部提交选项- Vscode 侧边栏有文件修改未提交提示
- 暂存修改、放弃修改等,全部提交等
- 提交后,将本地修改 push 到 git 库上
1 | git push -u origin master |
- 右上角按钮, git history 可以查看当前文件的修改日志。
1.5.8. GitLen 版本库
显示文件最近的 commit 和作者,显示当前行 commit 信息
1.5.9. MarkDown TOC 目录
- 使用:
- 安装插件
MarkDown TOC - 在 MarkDown 文件中右键
- MarkDown Sections:Delete 删除目录序号
- MarkDown Sections: Insert\Update 增加目录序号
- MarkDown Toc:Delete 删除目录
- MarkDown Toc: Insert\Update 插入目录
- 安装插件
- 官网链接:
1.5.10. Markdown AutoTOC 目录
- 说明:
- 自动生成 MarkDown 目录
- 使用:
- 安装插件
Markdown AutoTOC - 在文章头部输入
[[toc]],即可自动生成文档目录
- 安装插件
1.5.11. Excel to Markdown table 表复制
Excel 便利复制到 MarkDown 中
- 安装插件
Excel to Markdown table - 使用命令
Shift+Alt+V,即可复制 Excel 表格
1.5.12. MarkDown PDF
官网链接:
命令使用
- 下载插件
Markdown PDF - Menu 右键菜单
- 命令面板查看
export
1.5.13. 待办事项树 Tree
- 安装插件
TODO TREE - 推荐用户配置
1 | "todo-tree.defaultHighlight": { |
- 重启 vscode 软件即可生效
- 左侧导航栏存一个
TODO TREE
1.5.14. 插件-sftp VScode 连接服务器
步骤 1: 安装插件 sftp
步骤 2: 配置 stp-config
在 vscode 工作区.vscode 目录建 sftp.json 文件
内容如下
1 | { |
步骤三: 重启 vscode,查看效果
1.6. 功能模块
SFTP-远程服务器同步
1.6.1. MarkDown 同步印象笔记
参考链接: https://www.cnblogs.com/rengised/p/6985031.html
步骤 1: 安装软件
- 安装 Vscode
- 安装印象笔记
- 安装 vscode 插件 EverMonkey,Auto-Open Markdown Preview
- 重启 Vscode
步骤 2: 配置 EverMonkey
EverMonkey 插件主要负责将 vscode 中的文章同步到印象笔记.
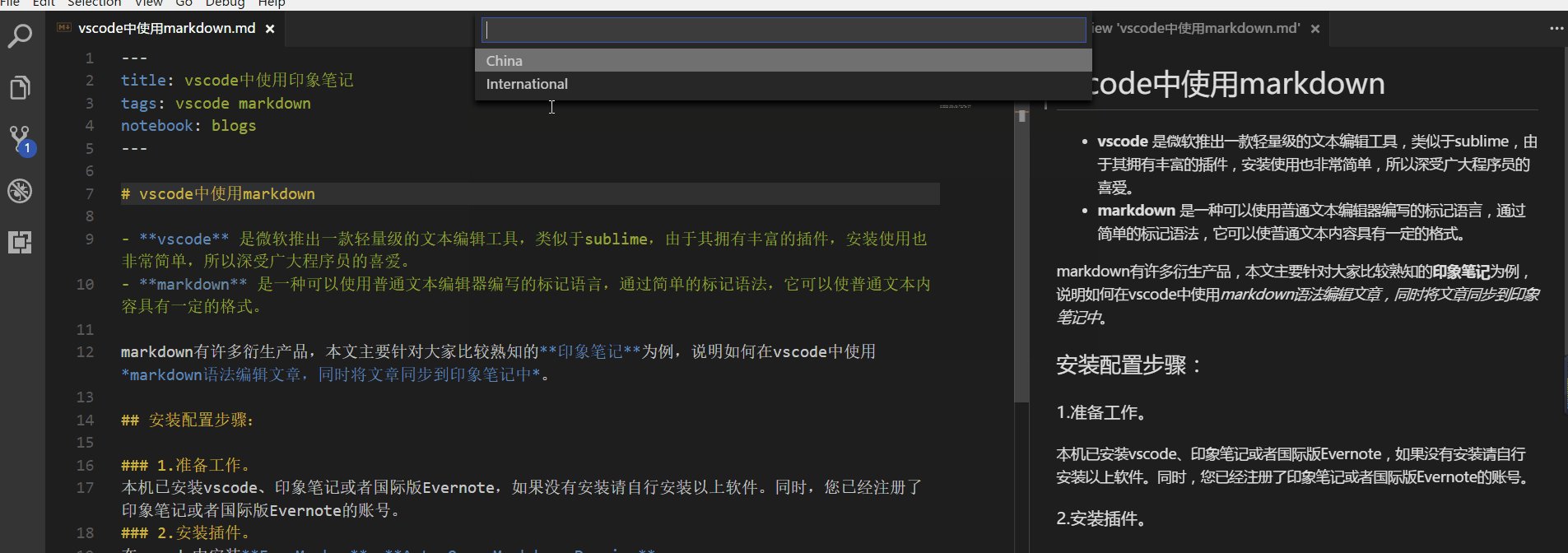
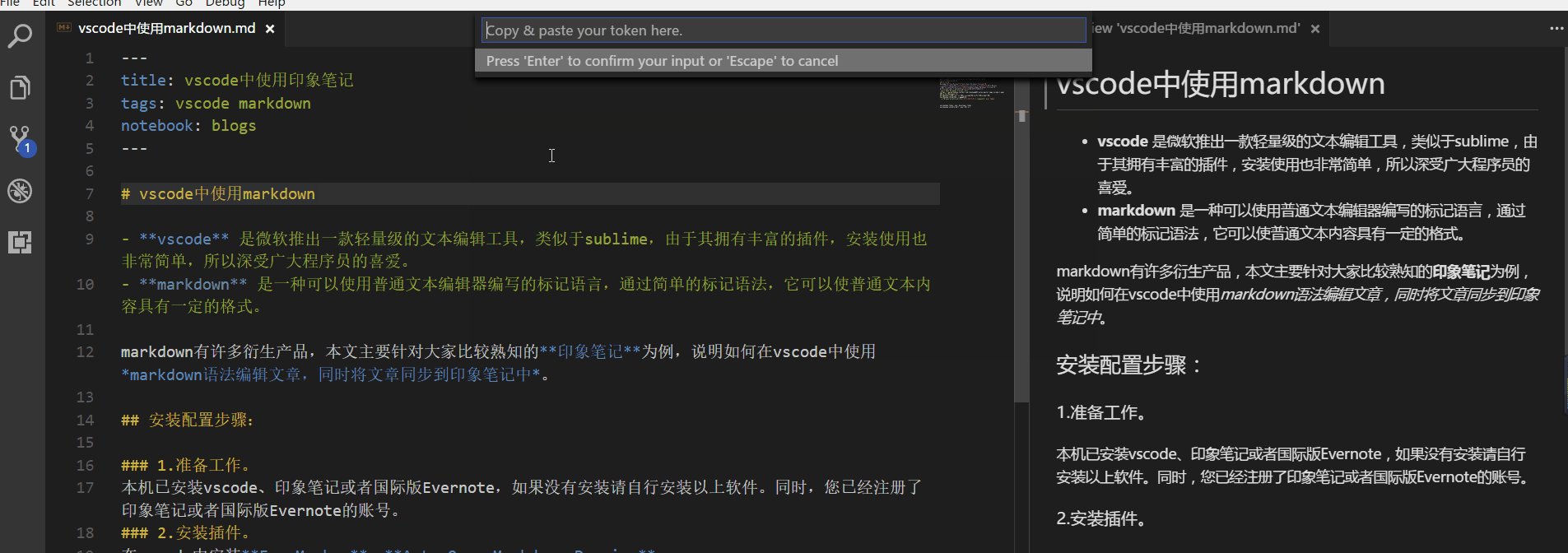
使用命令ctrl+Shift+P打开输入栏,输入ever token
国际版 International 中国版 China
将 token 和 noteStoreUrl 配置到 vscode 的用户设置中,
步骤为 File –> Preferences –> Settings
1 | evermonkey.token: your developer token |
重启 Vscode
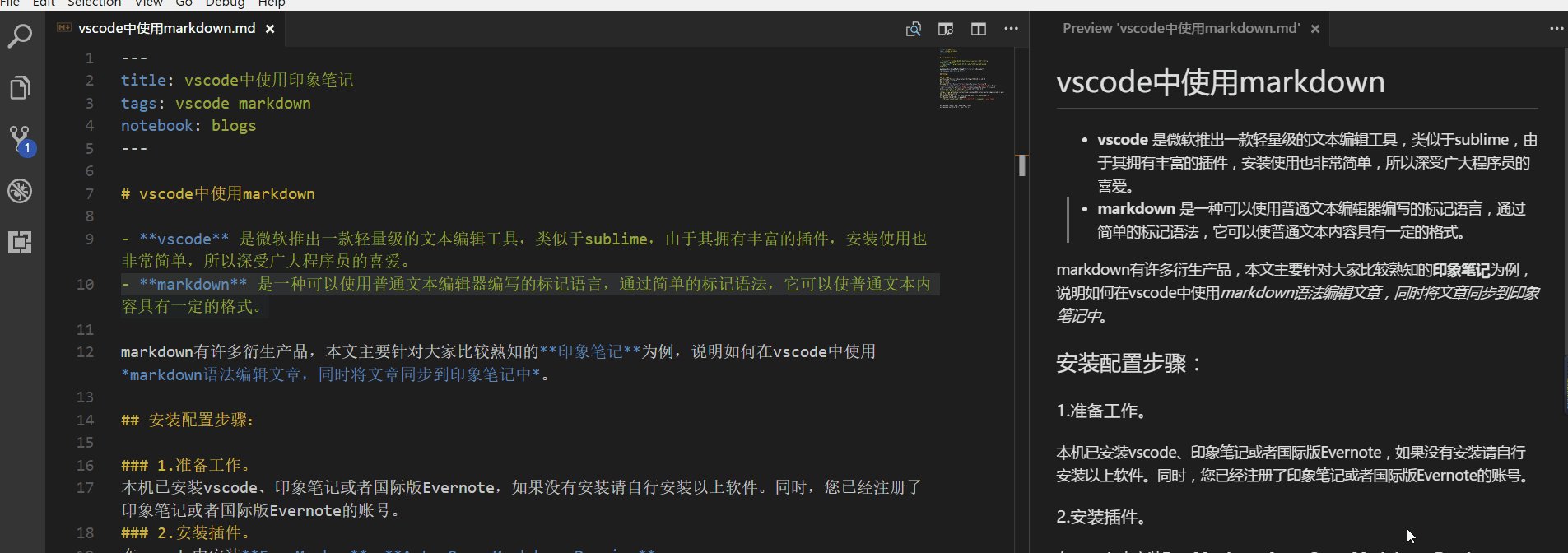
步骤 3:同步 MarkDown 到印象笔记
编写 MarkDown 文件,文件头部加入如下
1 | --- |
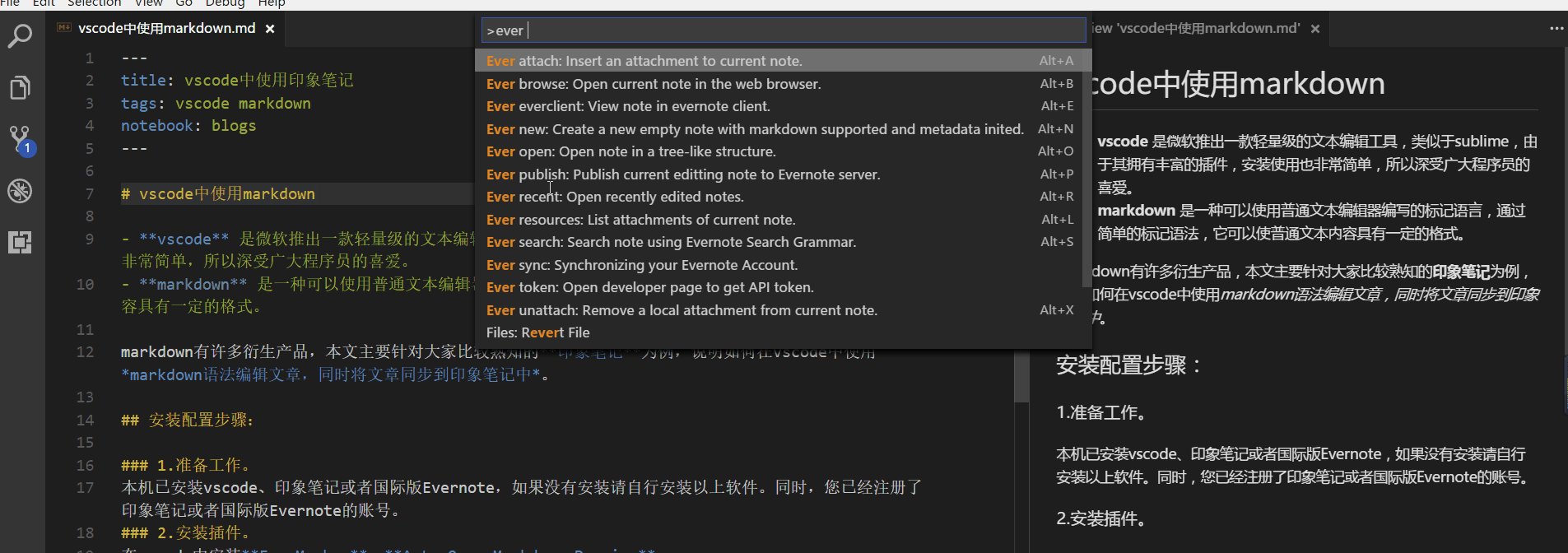
完成文章内容编写之后,输入 Ctrl+Shift+P 打开 command,输入 ever publish,提示成功后.
快速提交文章的快捷键是 Alt+P
其他步骤: 相关问题
重要提示: 如果报 Evernote Error: 5 - Note.title,错误(这个错误坑了好一会)。说明是换行符有问题,请将 vscode 右下角的换行符从 CRLF 切换成 LF,然后再次执行 ever publish,就会有 blogs>>vscode 中使用印象笔记 created successfully.提示。如果还有错误,请到 git issue 查找相关问题。
1.6.2. VScode 编辑后自动保存
参考链接: vscode 如何设置自动保存
左下角设置图标 -> 设置
- Auto Save = off 不自动保存,每次都需要用户自己手动保存
- Auto Save = afterDelay 固定间隔时间,自动保存
- Auto Save = onFocusChange 当焦点离开编辑器的当前窗口时,自动保存
- onWindowChange 当编辑器窗口失去焦点时,自动保存,只有焦点离开整个编辑器,才会触发保存,在编辑器内部切换页签是不会自动保存的。
markdownlint 规范
使用命令
- 查看所有警告
Ctrl+Shift+M - 单个警告,下方自带 黄色线条
- 查看单个警告
F8或Shift+F8
Vscode-LetCode
https://blog.csdn.net/DlMmU/article/details/104129662
安装插件: leetcode
1.7. 新增功能
1.7.1. 插件-PicGo MarkDwon 支持图片上传到 Github
自动保存图片
参考链接:
PicGo 配置如下:
PicGo 快捷键使用:
- Ctrl+alt+U 剪切板
- Ctrl+alt+E 文件夹
- Ctrl+alt+O 指定路径
1.8. 其他
1.8.3. 快捷键使用
在 Ctrl+P 下输入>又可以回到主命令框 Ctrl+Shift+P 模式。
在 Ctrl+P 窗口下还可以
1 | 直接输入文件名,快速打开文件 |
Vim
https://zhuanlan.zhihu.com/p/188499395
优质插件 待使用
- Better Comments 写出不同类型的注释
- Bracket Pair Colorizer2 花括号代码加颜色
- CodeSnap 以代码片段生成漂亮的图片
- Github Markdown Preview :Github 方式的预览
- MarkDown All in one :Markdown 必备工具
- Paste Json as Code: 支持将 Json 数据自动转换为某种语言的代码
- Random Evertthing 根据数据类型自动生成随机数据,特别适合侧测试数据。
- Settings Sync 同步 vs Code 扩展配置等。
